이번 강의의 과제는 나만의 미니 프로젝트였다!
진짜 미니 프로젝트라기 보단, 앞에서 해왔던 내용들과 이번 강의 내용까지 모두 넣어서 정리할 수 있는 과제였다.
회원 가입 API, 회원 목록 조회 API, 토큰 인증 요청(핸드폰 인증) API, 인증 완료 API를 만든 후
프론트엔드와 연결시키는 것이 과제였다.
백엔드 부분 (API 만들기) 진행 후 테스트 -> 과제로 요구하는 API 전체 완성 후 프론트 연결
이렇게 과제를 진행했다.
1. 백엔드 부분 (API 만들기)
- 회원 가입 API
더보기
// 회원 가입 API
app.post('/users', async function(req, res){
const {name, personal, phone, prefer, email, pwd} = req.body;
// 1. 이메일, 주민번호, 핸드폰 번호 입력이 정상인지 확인.
const isValid = checkEmail(email) || checkRRN(personal) || checkPhone(phone);
if(isValid==false) return;
const filteredPersonal = setFilteredRRN(personal);
const scrap = await createScrap(prefer);
const user = new User({
name: name,
email: email,
personal: filteredPersonal,
prefer: prefer,
phone: phone,
pwd: pwd,
og: scrap
})
await user.save();
// 2. 가입 환영 템플릿 만들기
const mytemplate = getWelcomeTemplate({name, phone, prefer, email});
// 3. 이메일로 보내기
sendTemplateToEmail(email, mytemplate);
res.send(user._id);
})
- 회원 목록 조회 API
더보기
app.get('/users', async function (req, res) {
const result = await User.find().exec();
res.send(result);
})- 토큰 인증 요청 API
더보기
// 휴대폰 인증 토큰 발급 API
app.post('/tokens/phone', async function (req, res) {
const phone = req.body.phone
const isValid = checkPhone(phone)
if(isValid==false) return
const mytoken = getToken()
const isExist = await Token.exists({phone: phone});
console.log("isExist", isExist);
if(isExist){
const token = await Token.findOneAndUpdate(
{phone: phone},
{token: mytoken, isAuth: false},
{new: true}
);
}else{
const token = new Token({
token: mytoken,
phone: phone,
isAuth: false
})
await token.save();
}
sendTokenToSMS(phone, mytoken)
res.send("핸드폰으로 인증 문자가 전송되었습니다!")
})- 인증 완료 API
더보기
// 인증 완료 API
app.patch('/tokens/phone', async function (req, res) {
const phone = req.body.phone;
const send_token = req.body.token;
const isExist = await Token.exists({phone: phone});
console.log("PATCH");
if(isExist){
const token = await Token.findOne({phone: phone}).exec();
if(token.token != send_token){
console.log(token.token);
console.log(send_token);
res.send("false");
}else{
const result = await Token.findOneAndUpdate(
{phone: phone},
{isAuth: true},
{new: true}
);
console.log(result);
res.send("true");
}
}else{
res.send("false");
}
})
2. 프론트엔드 부분 (연결하기)
- User 생성 (회원 가입) 관련 API 연결 (회원 가입, 토큰 인증 요청, 토큰 인증 완료)
더보기
// 휴대폰 인증 토큰 전송API
const getValidationNumber = async () => {
const phoneNum =
document.querySelector('#PhoneNumber01').value +
document.querySelector('#PhoneNumber02').value +
document.querySelector('#PhoneNumber03').value;
fetch('http://localhost:4000/tokens/phone', {
method: "POST",
headers: {
"Content-Type": 'application/json',
},
body: JSON.stringify({
phone: phoneNum
})
}).then(res => console.log(res));
document.querySelector("#ValidationInputWrapper").style.display = "flex";
console.log("인증 번호 전송");
};
// 핸드폰 인증 완료 API
const submitToken = async () => {
const token = document.querySelector("#TokenInput").value;
const phoneNum =
document.querySelector('#PhoneNumber01').value +
document.querySelector('#PhoneNumber02').value +
document.querySelector('#PhoneNumber03').value;
fetch('http://localhost:4000/tokens/phone', {
method: "PATCH",
headers: {
"Content-Type": 'application/json',
},
body: JSON.stringify({
phone: phoneNum,
token: token
})
}).then(res => console.log(res));
console.log("핸드폰 인증 완료");
};
// 회원 가입 API
const submitSignup = async () => {
const phoneNum =
document.querySelector('#PhoneNumber01').value +
document.querySelector('#PhoneNumber02').value +
document.querySelector('#PhoneNumber03').value;
const personalNum =
document.querySelector('#SignupPersonal1').value + "-" +
document.querySelector('#SignupPersonal2').value
;
fetch('http://localhost:4000/users', {
method: "POST",
headers: {
"Content-Type": 'application/json',
},
body: JSON.stringify({
name: document.querySelector('#SignupName').value,
email: document.querySelector('#SignupEmail').value,
personal: personalNum,
prefer: document.querySelector('#SignupPrefer').value,
phone: phoneNum,
pwd: document.querySelector('#SignupPwd').value
})
}).then(res => console.log(res));
console.log("회원 가입 완료");
};- User 조회 관련 API 연결
더보기
// 회원 목록 조회 API
const getUser = async () => {
// 받은 데이터로 createUserDiv함수를 이용해
fetch("http://localhost:4000/users")
.then(res => res.json())
.then(data => {
data.forEach(element => {
// 목록 화면을 완성해주세요.
createUserDiv(element);
});
});
}
조금 더 공부해보아야 할 내용 (과제 진행 시 기능 구현을 위하여 찾아봤던 내용)
- 백엔드
- mongoose 함수 - findOne, findOneAndUpdate, exists, exec
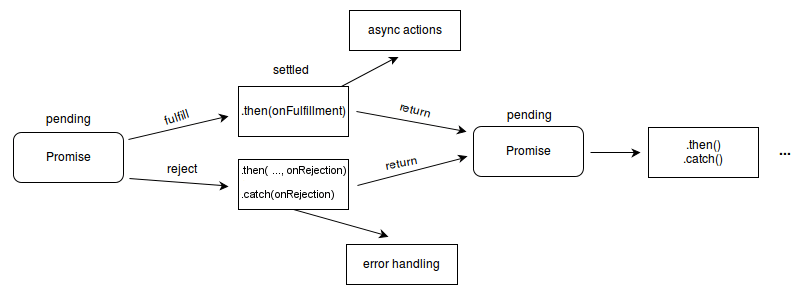
- Promise {<pending>} 이 출력되는 이유 - Promise의 3가지 상태에 대해 알아야 함.

- 프론트엔드
- js의 fetch 함수
추후에 또 수정할 거 있으면 계속 수정할 예정!
